EASTIE
Eastie is a university chatbot to support California State University students and provide them instant answers related to university campus services.
My Contribution
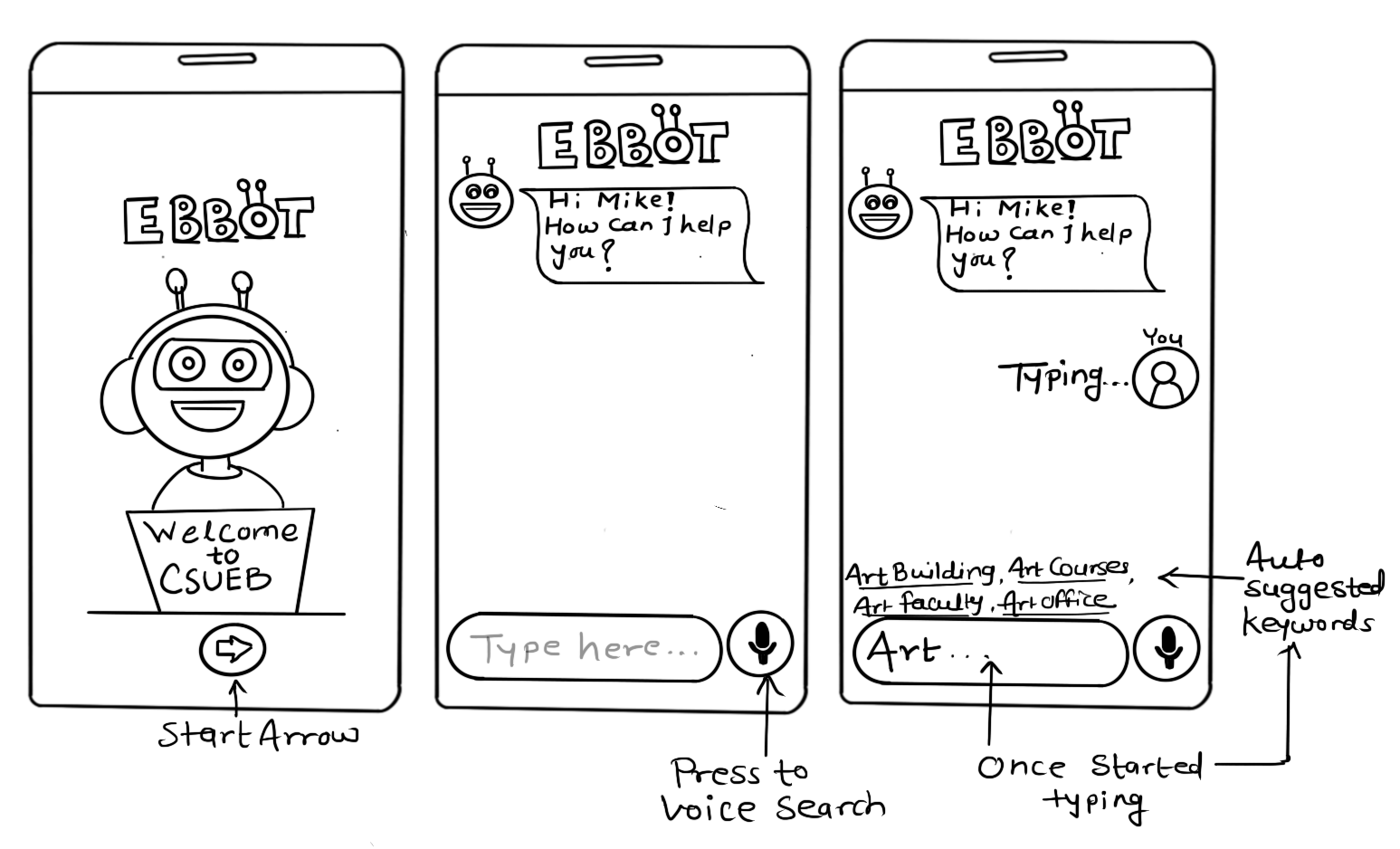
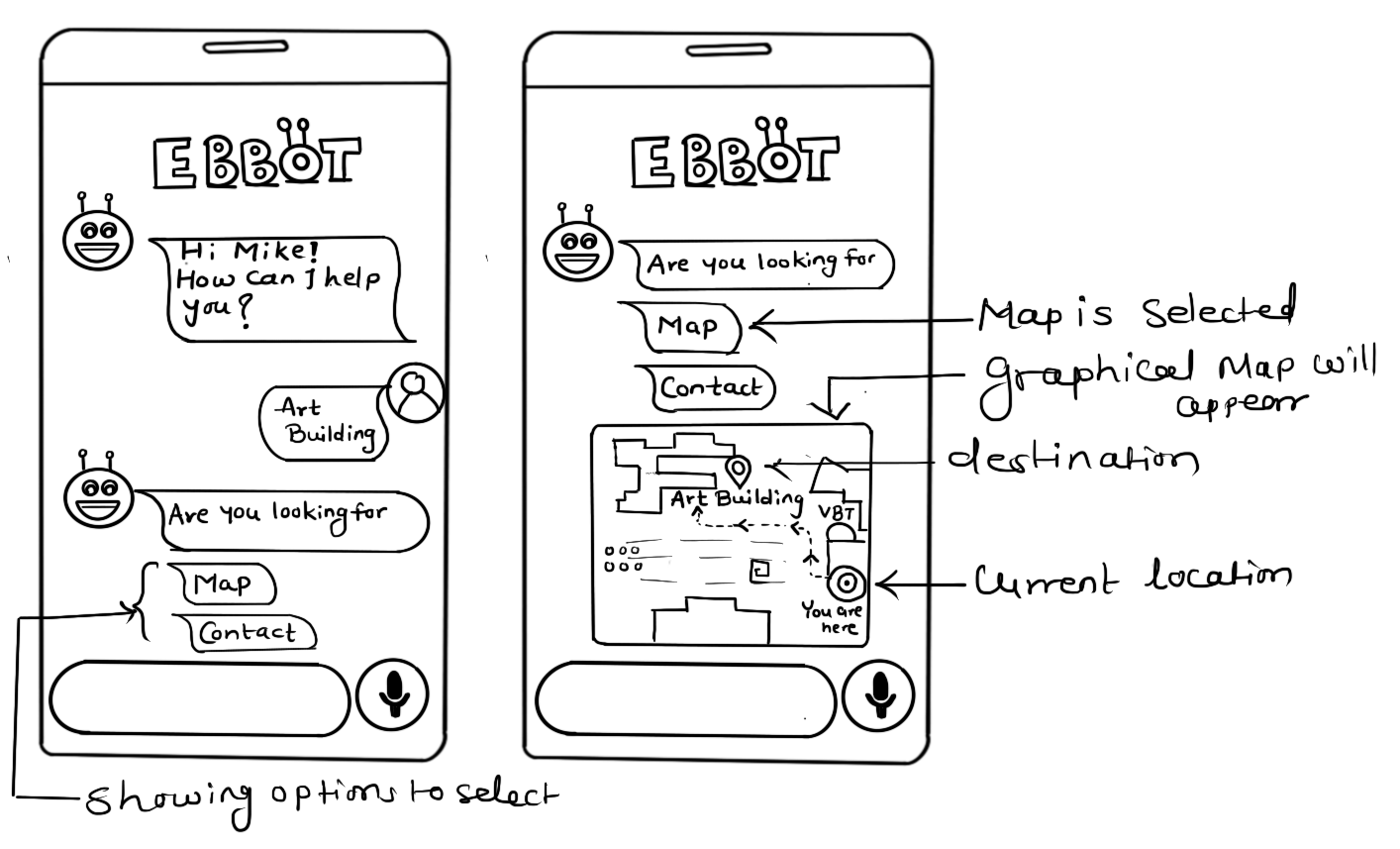
Sketches
Ideation
Rapid prototyping
User Flow
Visual Design
Duration
4 Months
Team
Bansari Shah,
Interaction Designer
Youngmi Howe,
User Researcher
Michael Phan,
Editor & Researcher
Problem Statement
“How might we provide quick service to get the information on the university website for current students?”
User Research
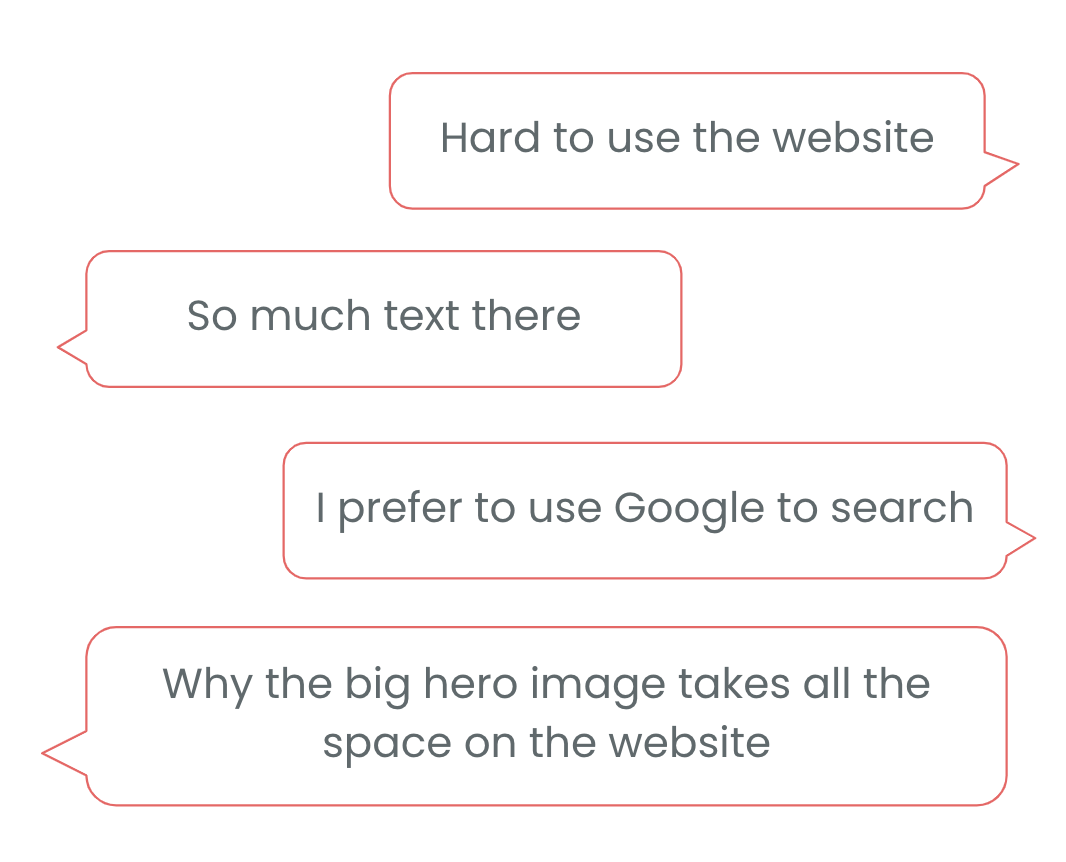
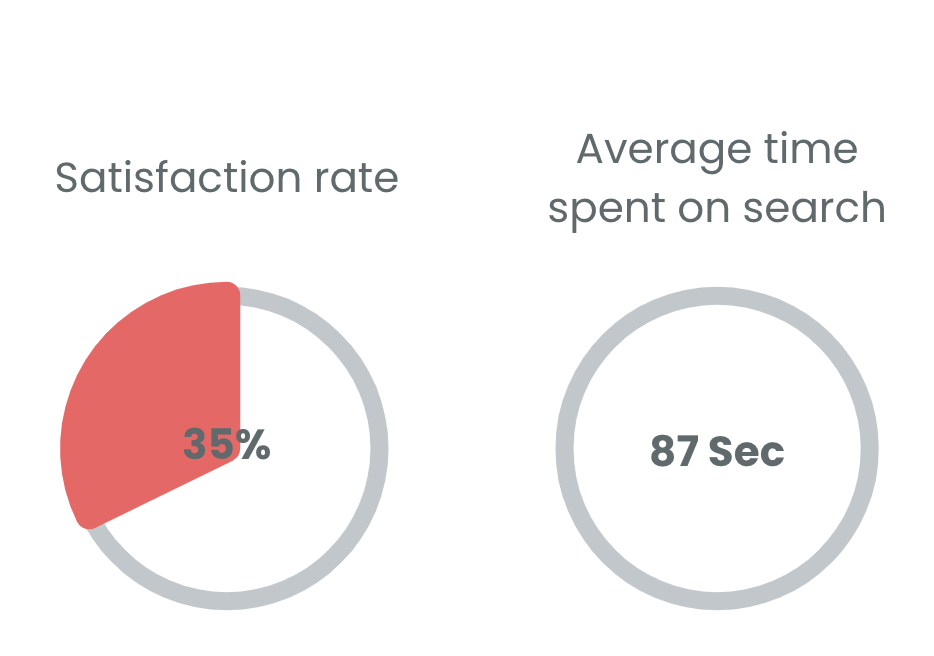
By conducting interviews with the Cal. State University students from different departments, we gathered the knowledge to get a better understanding of the user’s requirements and behaviors. The user’s input gives a design inspiration.
We did two user interviews with two different students by giving them different tasks to perform on the university website and overall feedback is listed below.
Targeted Audience
- We are creating Eastie specifically for the California State University, East Bay. The main type of users for Eastie are students who are currently studying at California State University, East Bay or the students who have newly started going to the university. The students who are looking for admission can also be one type of user. The users can be widened to faculty members and staff of the university but we have focused on the Minimum Viable product Deliverables considering students as prime users for now.
- To identify the pain points of searching for university-related information using the university website, we conducted an interview with Cal. State East bay university students.
Collaboration Ideation & Mind Mapping
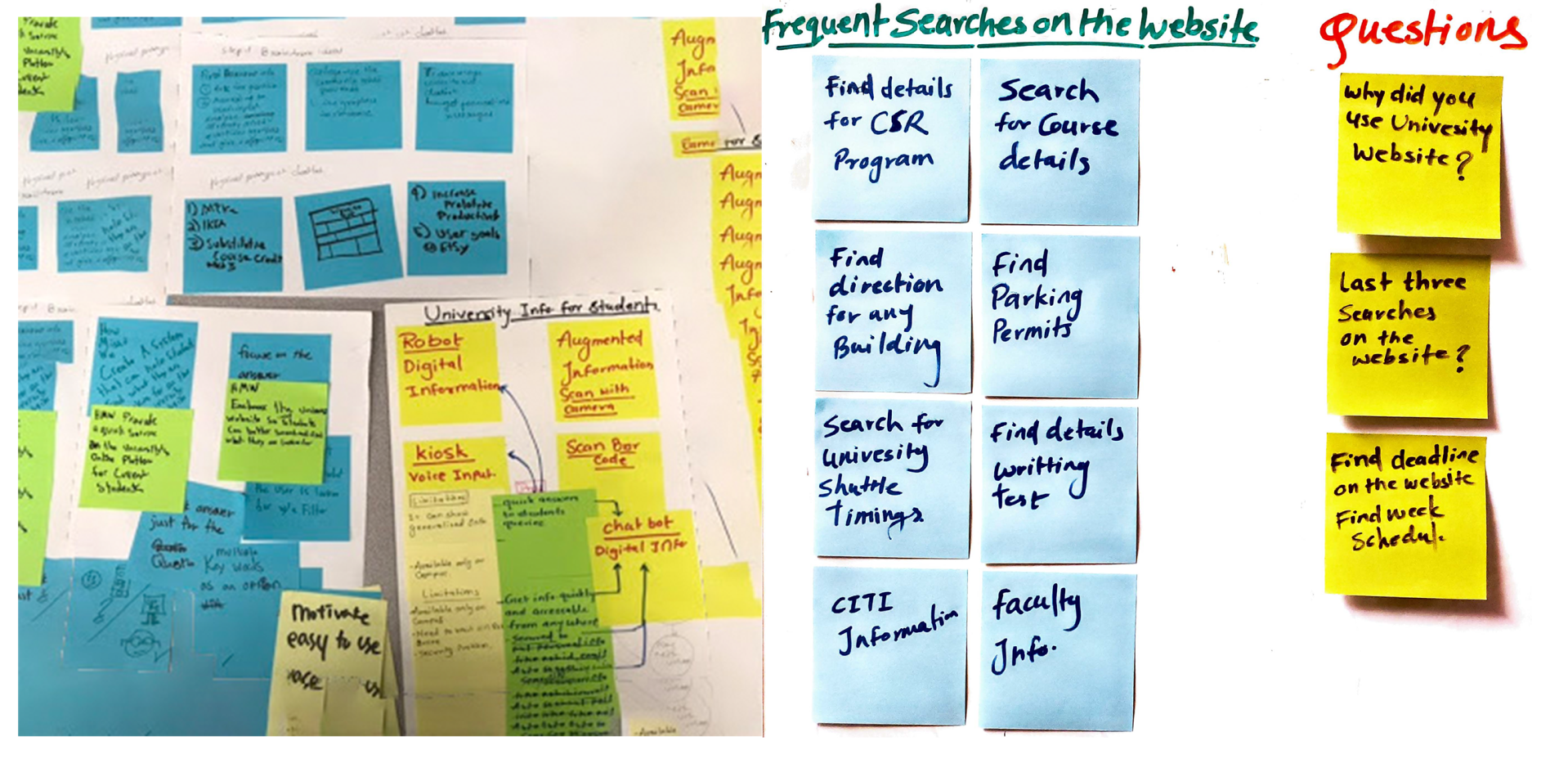
Group ideation and brainstorming directed to reinforce the alignment of the project. The knowledge we gained from this process benefited us to evaluate multiple ideas and potential solutions.
The ideas generated during the group ideation are used to correlate and cluster all ideas together to process further and visualize the system and high-level approach.
Rapid Prototyping
Rapid prototyping is a process that helped our team experiment with multiple ideas and approaches. This process facilitated discussion through visuals instead of words. We created paper sketches, banners, robots, kiosks, AR boards, etc. to simulate the thinking process.
Locking Down The Scope
During Rapid prototyping, we presented our prototypes to other teams. This discussion and feedback allowed us to understand the level of efforts, the feasibility of messaging flows and scope. This discussion was very useful to understand the conditional and logical flow of the system and we narrowed down the scope for Minimal Viable Product and decided to focus on creating a flow for a specific area.
Collaboration Ideation & Mind Mapping
To do the user testing with paper prototype we created the second version of prototyping with more focused conversation flow and mobile paper layouts so that users can actually feel like holding a phone while testing.
By performing user testing using paper prototypes, we identified the logical flow of the service which helped us to improve the user experience.
Finalized UI + Visual Design
Color Selection
High-Fidelity Prototypes
Creating medium-fidelity wireframes was an effective step to quickly get the insight of enhancing the service by performing user testing and to plan the next for production development. This process allowed us to create optimal flow and interface of the final prototype.
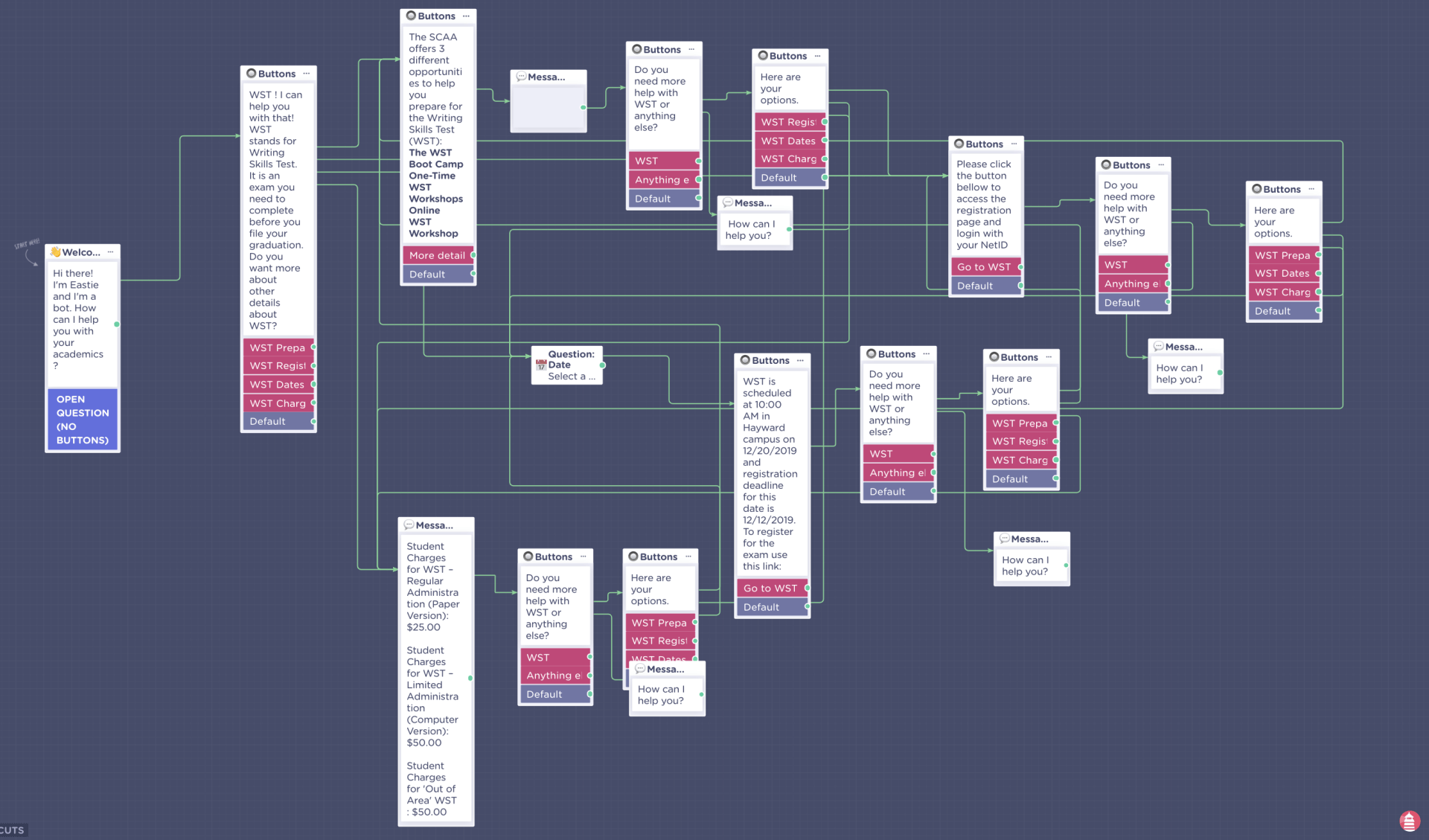
Conversation Flow
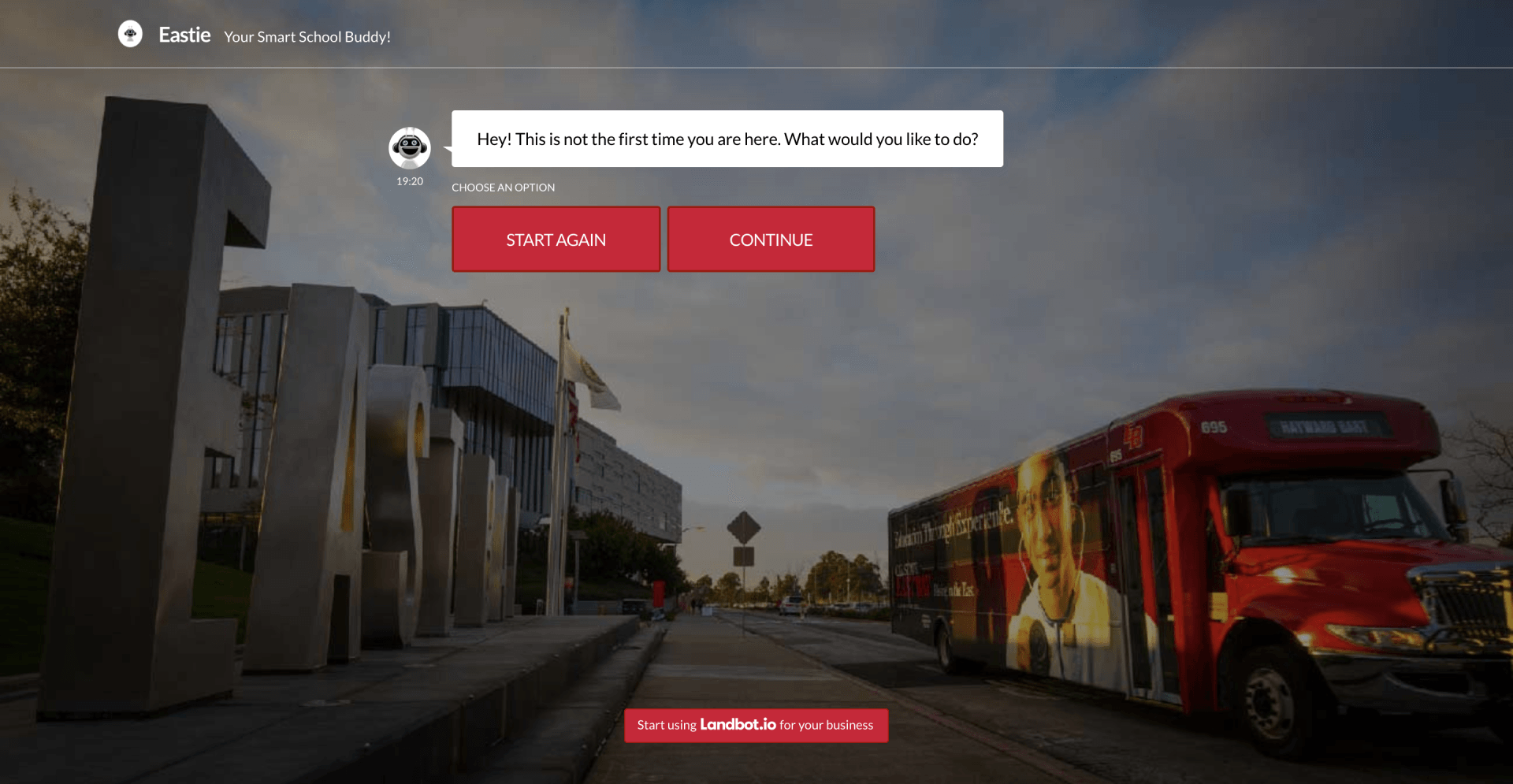
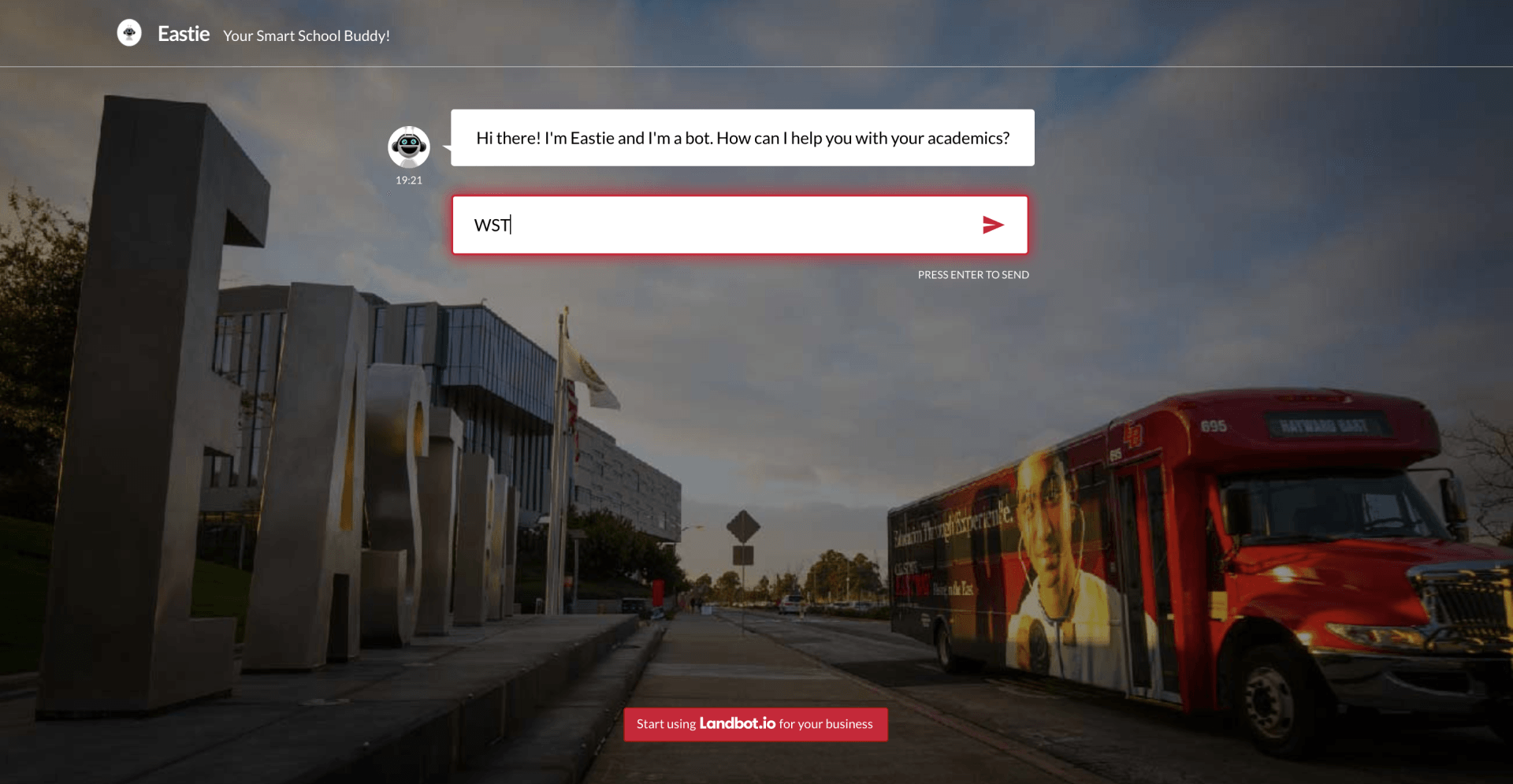
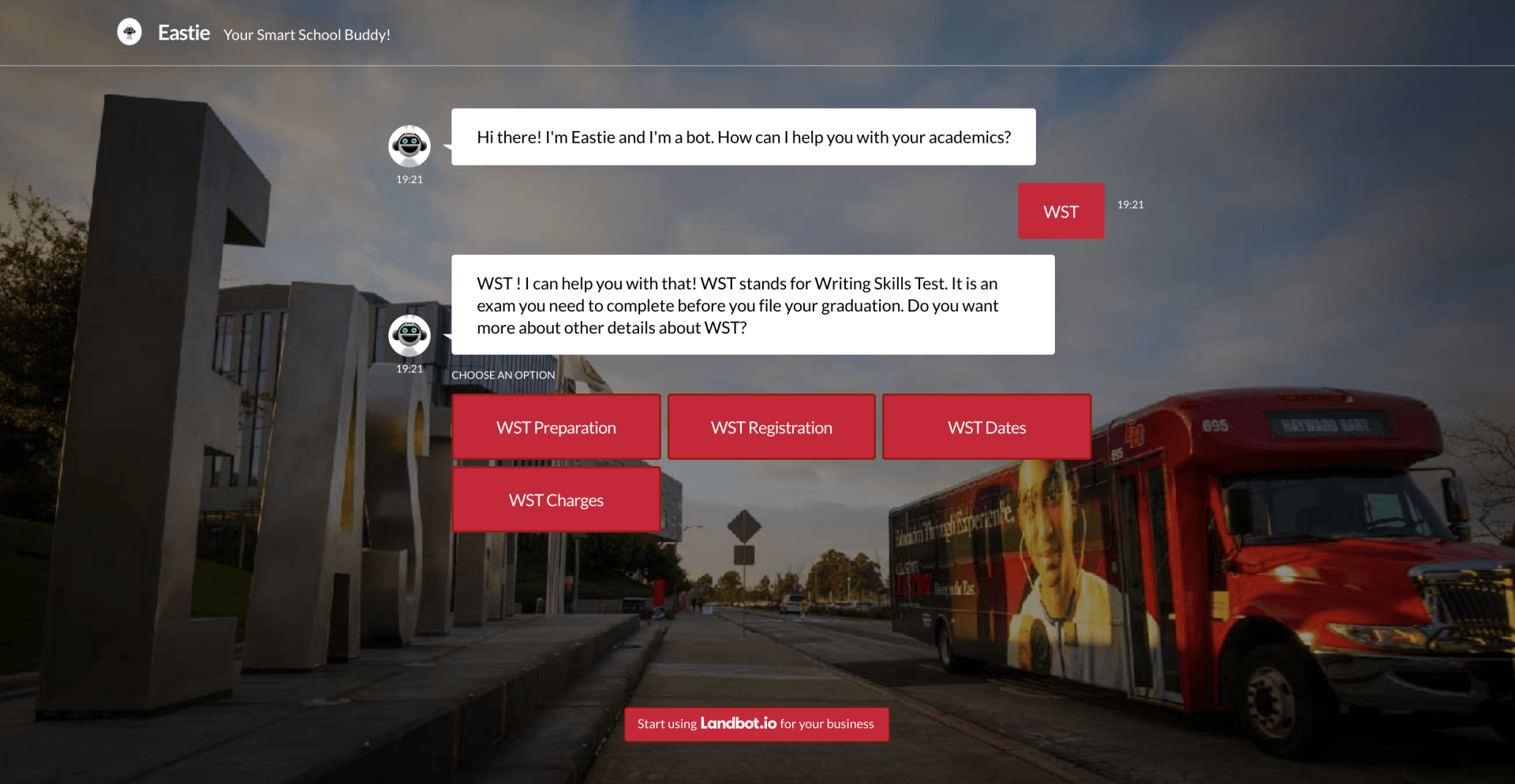
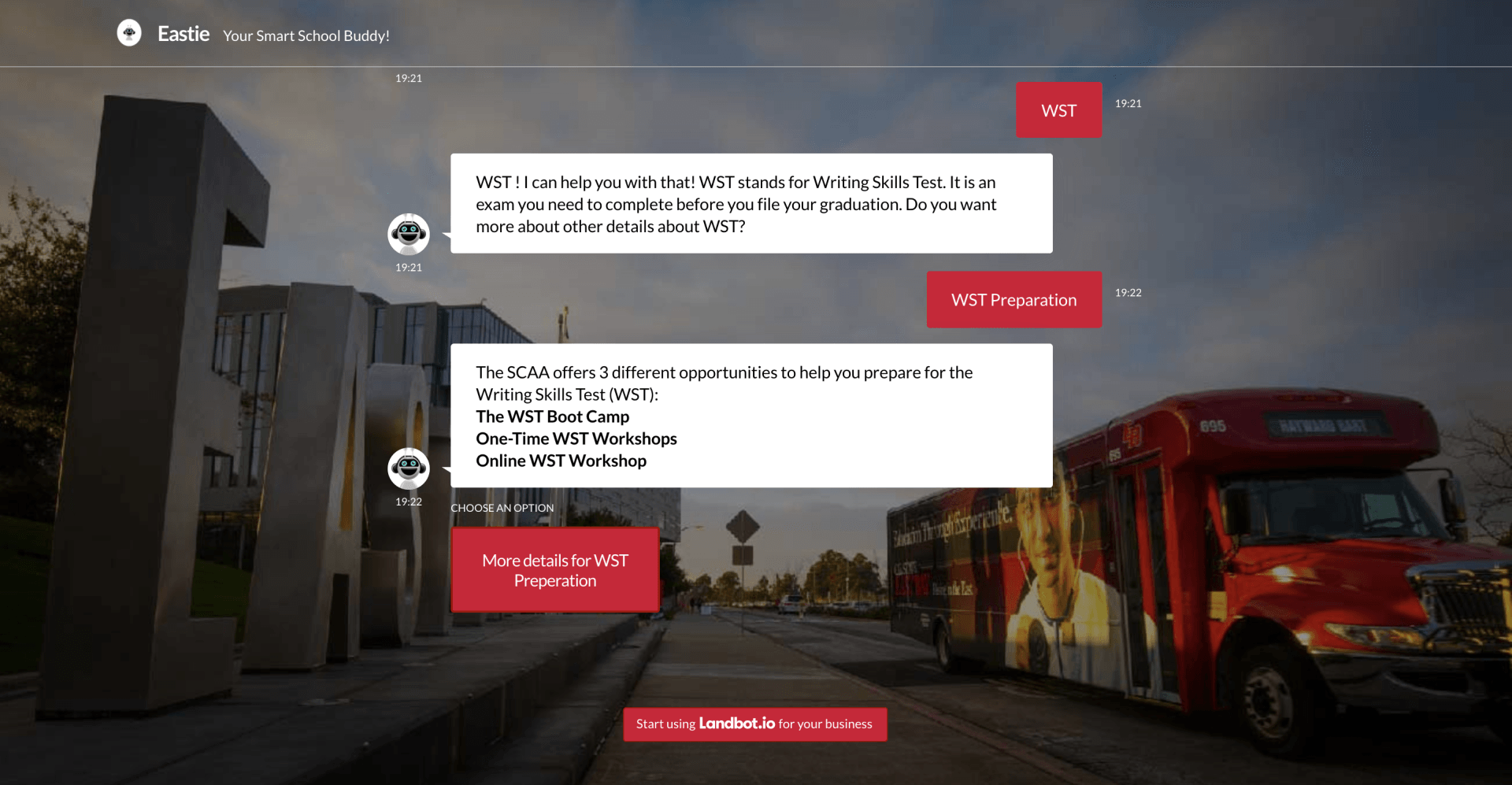
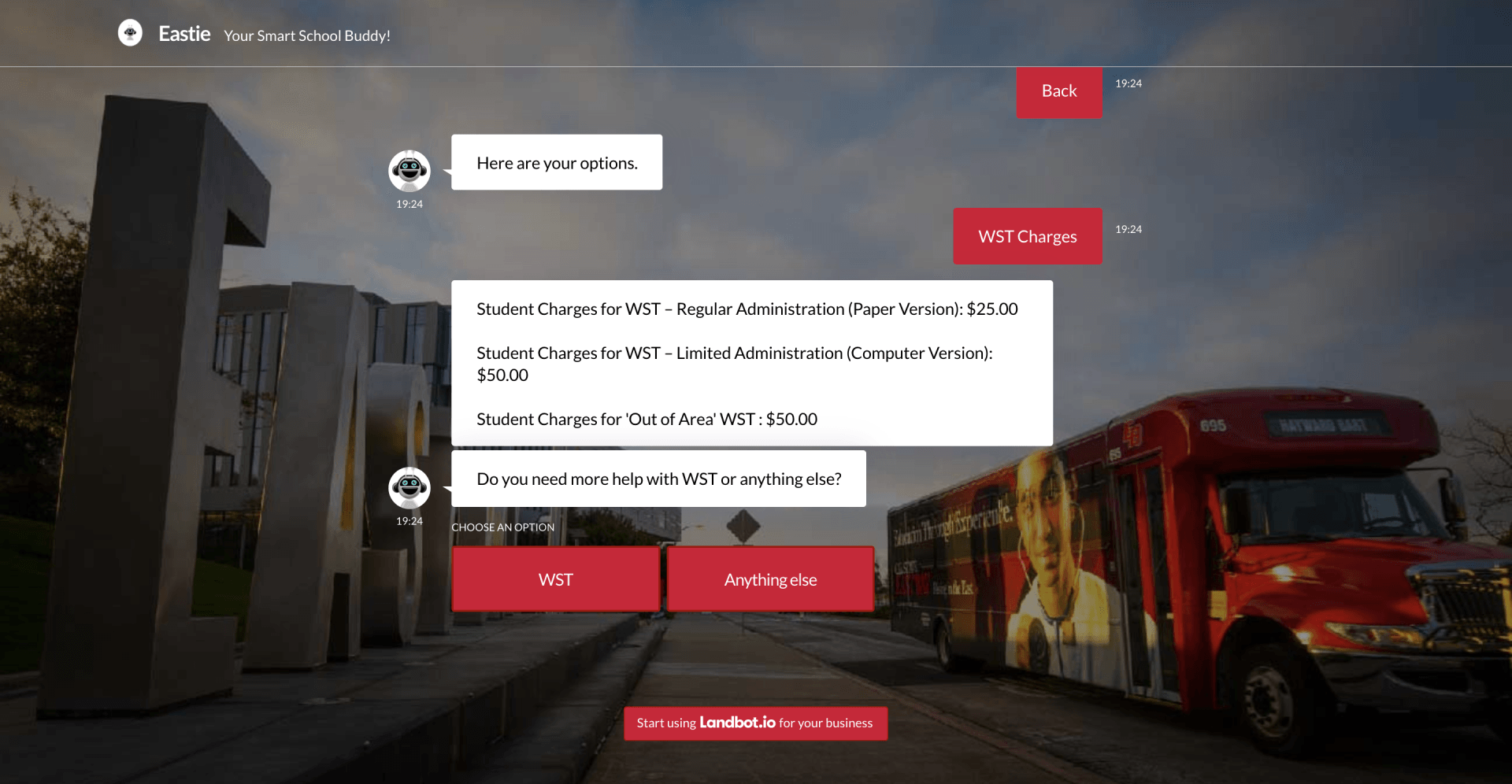
To design the interactive prototype we researched a lot for the tool which can give us the privilege to give user input and give the experience of the actual chatbot.
After lots of research and trials, we finalized the “landbot.io” prototyping tool for our interactive prototype.
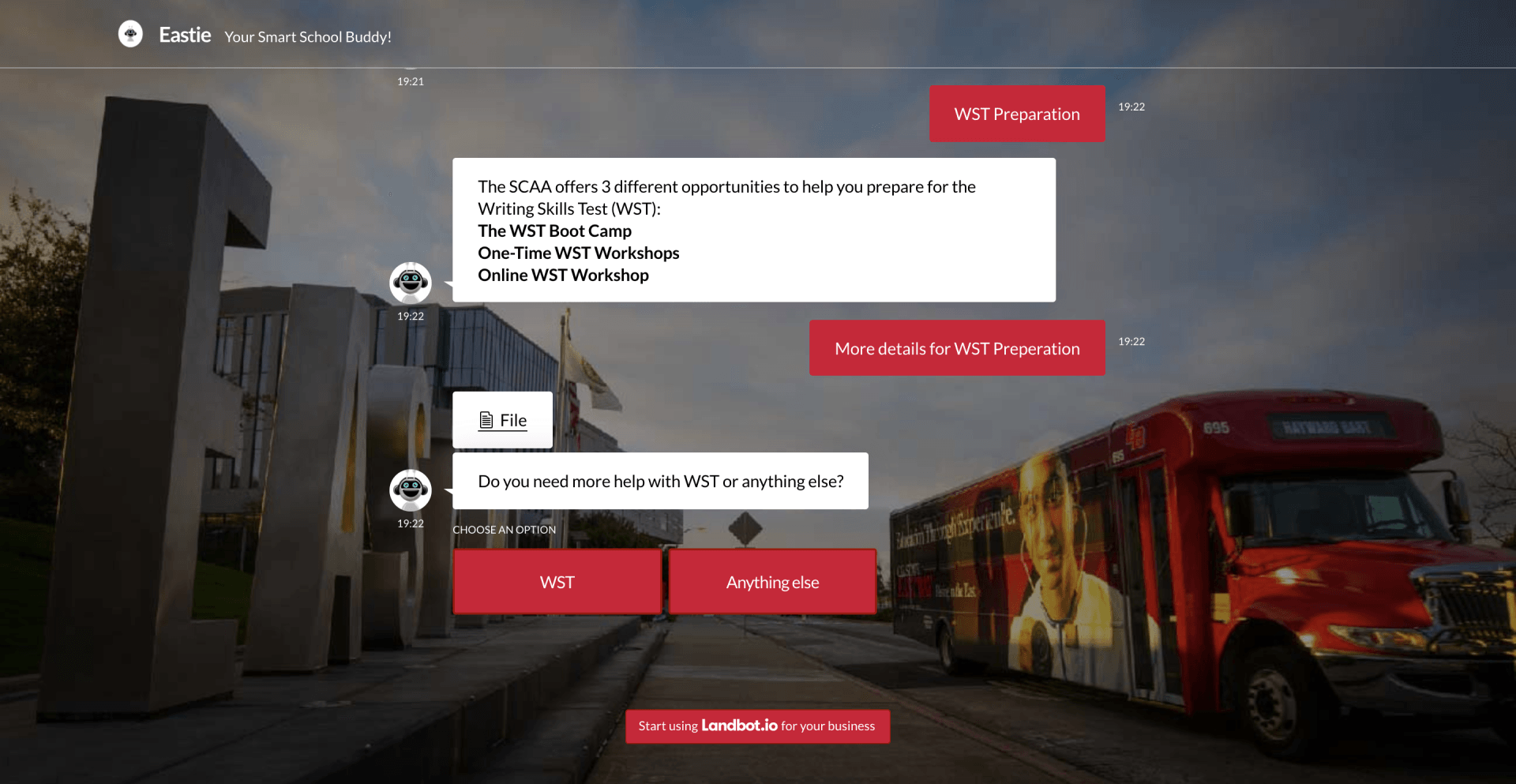
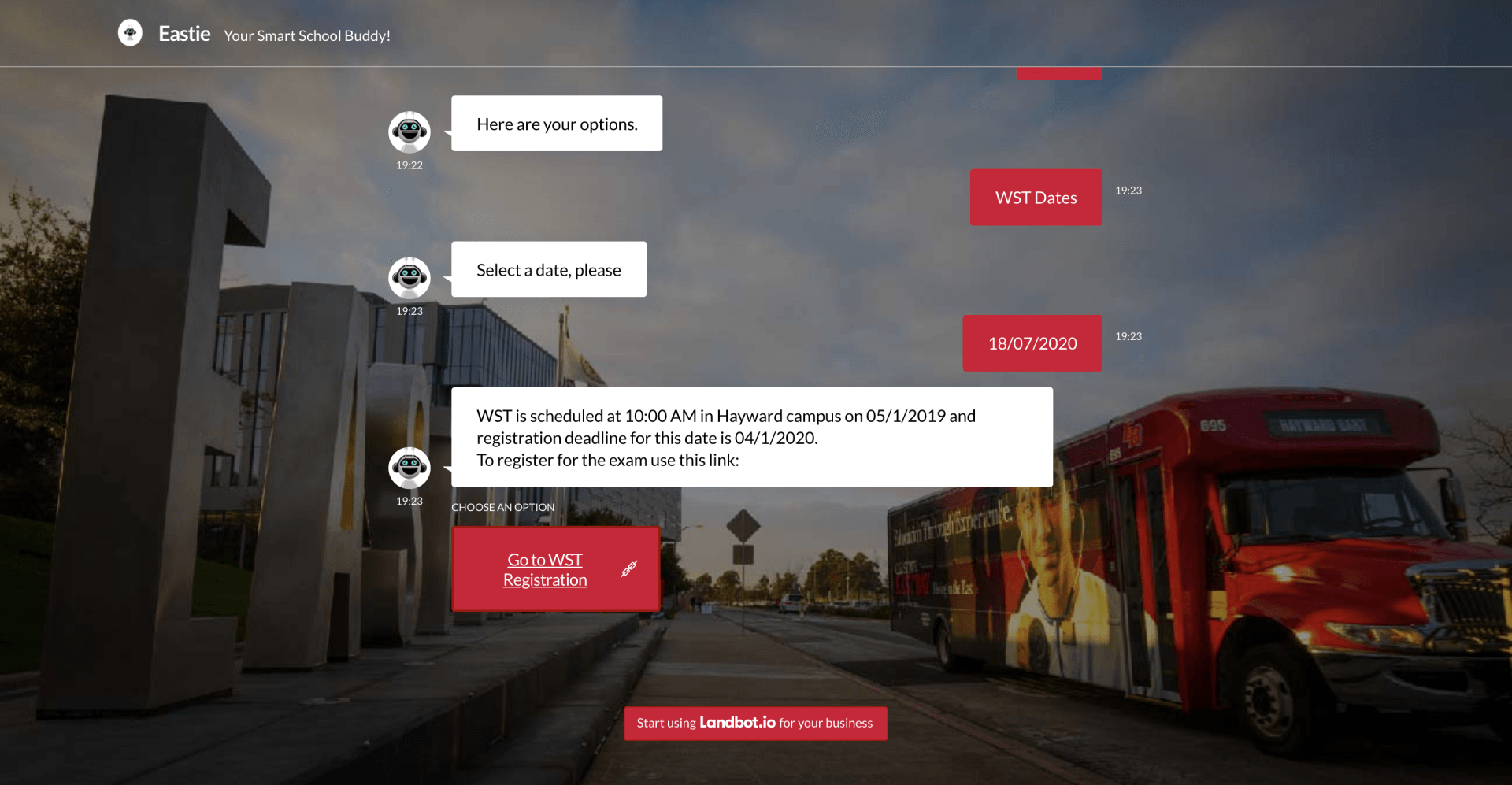
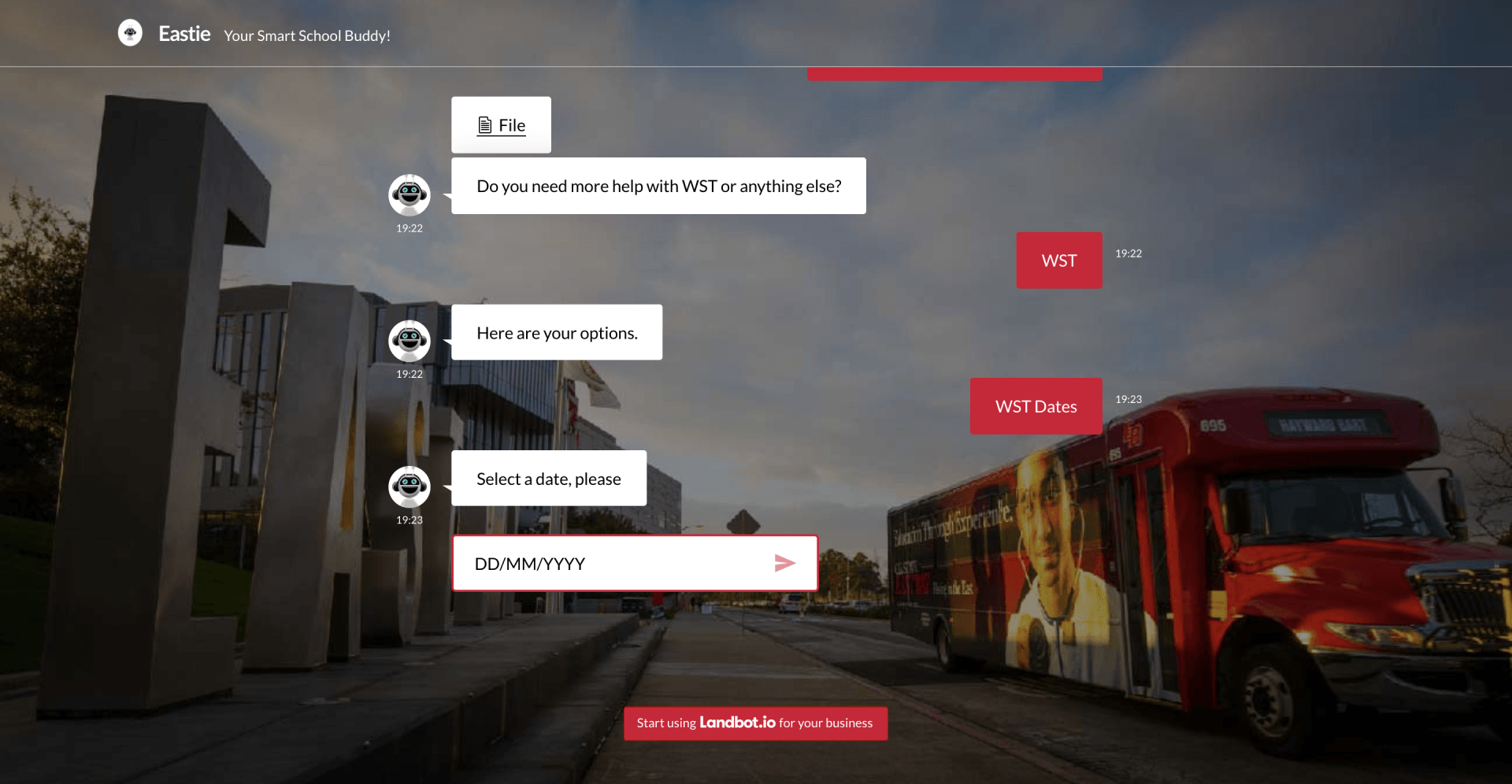
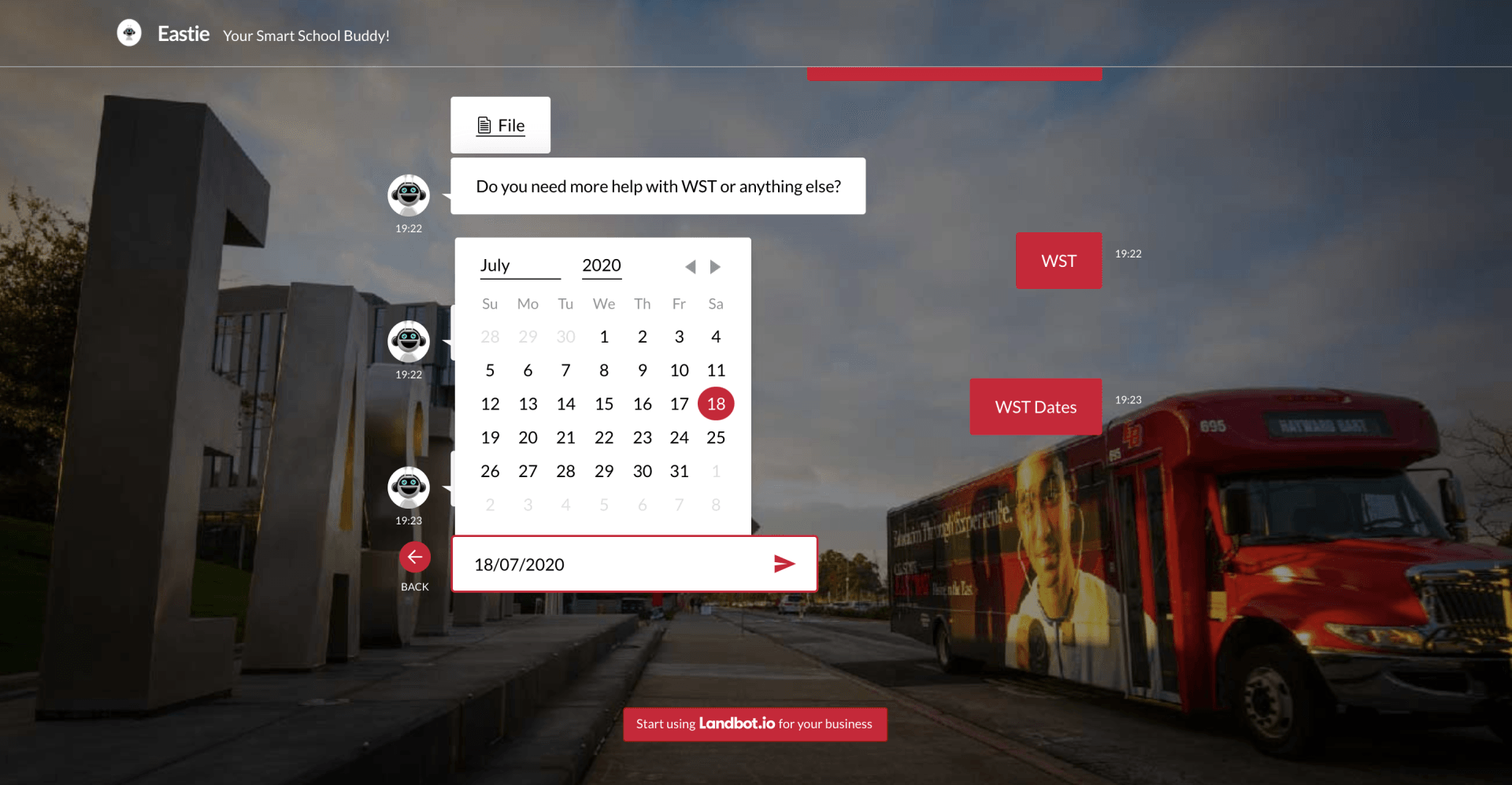
Final High-Fidelity Prototypes