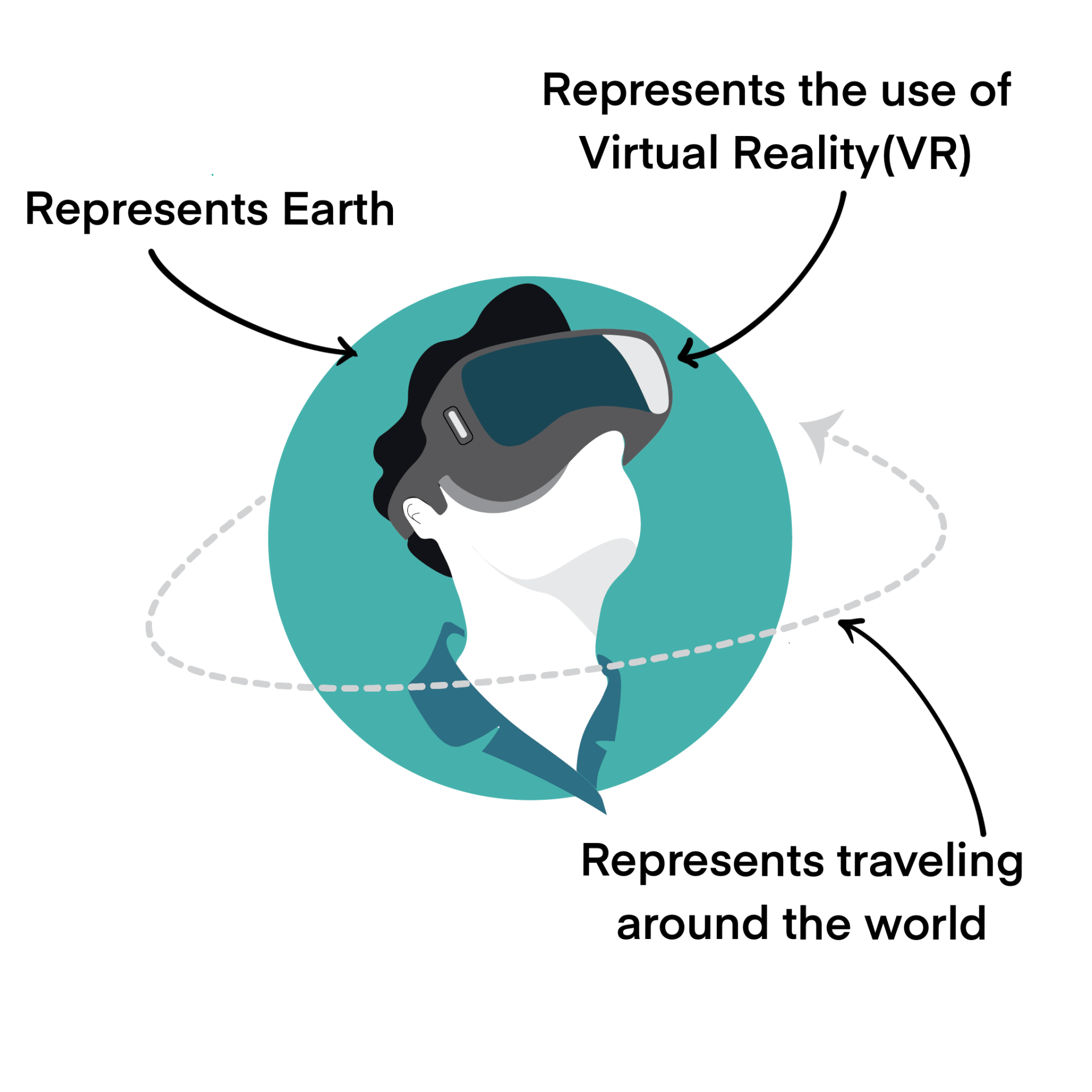
Easy Vacay
Helping you choose the travel destinations faster
I designed and developed a solution that provides a fully immersive and interactive virtual environment to plan trips easily based on users’ schedule and flexibility.
My Contribution
Affinity Mapping
Conceptualization
Sketches
Physical prototyping
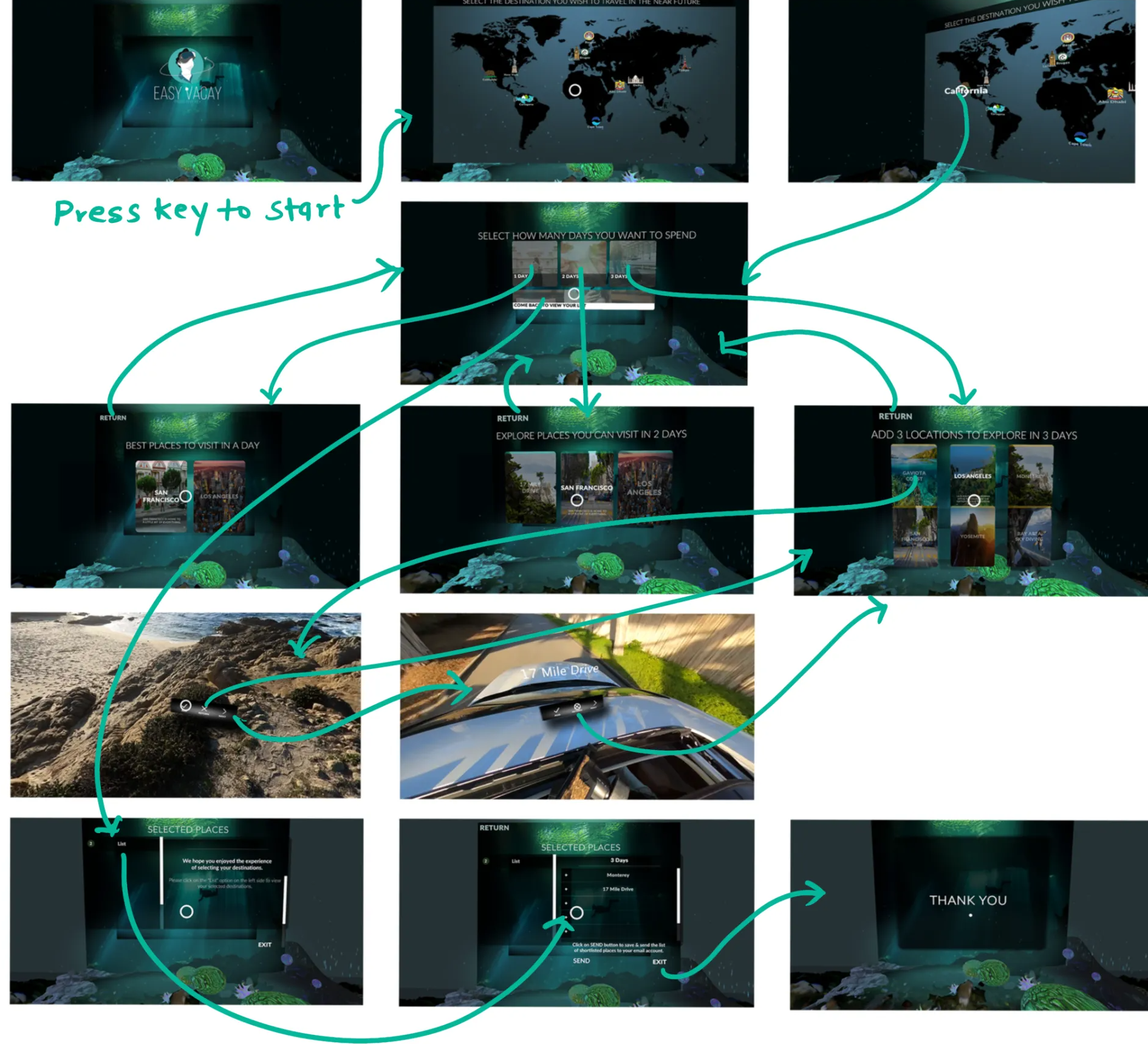
User Flow
Visual Design
VR App Development
Team
2 Interaction Designers,
& Myself
Tools
Unity, Insta 360 Stitcher, Illustrator, Blender, Google Mapbox
Timeline
4 months
INTRO
Need help finalizing your vacation plans?
Enter Easy Vacay.
A very large number of travelers begin to plan their trips by researching and choosing their destination.
It can be difficult for travelers to choose their destination because of the various options available in the market.
Easy Vacay is a design solution that provides a fully immersive and interactive virtual environment and helps travelers make easier choices while planning trips. To facilitate trip planning, Easy Vacay considers users' schedules and flexibility to suggest destinations based on estimated travel time.
GOAL
How might we help people finalize choosing destinations while planning their trip?
Based on the user interviews, people rely on traditional sources to plan and book vacations, such as magazines, travel agents, and travel booking companies, but with the advancement of technology and social media, people have started relying on online sources for trip planning. People get confused, however, when finalizing their destination.
We decided to focus our efforts on
1. Creating encouraging experience to Impress users with an exciting and smart design solution.
2. Provide better efficiency where users can personalize results to make the selection process easier.
3. Offer valuable options to use selected destinations for the future.
KEY RESEARCH INSIGHT
Planning a vacation is exciting but can be a time-consuming and confounding process
To identify users' pain points within the existing methods of planning their vacation, I performed user research and conducted user interviews.
User Research
User Interviews
The
targeted group of users for our project included anyone who wants to travel. We initiated our first set of user testing with people from the
age of 20 to 29 years. These informal interviews gave us the opportunity to understand how these people think about traveling.
Hypothesis for user interview:
“People want to travel, but need a clearer picture of what their journey will look like before they arrive".
We asked general questions for travel planning. Eg:
- How do they come up with a plan?
- How do they get inspired to plan the trip?
- What are constraints or concerns while planning?
User Feedback:
- Dependency on online resources for trip planning is higher.
- Time availability is an important factor in choosing a destination, as they are always short of time, yet they want to explore more.
Conclusion:
We came up with the solution of categorizing destinations by the expected time to visit those places.
Time-Consuming Process
- There are hundreds of resources to find the information about places in the form of blogs, photos and videos.
- Content could only be discovered by reading and browsing the data from multiple sites which is a long lasting process.
Difficult For Decision Making
- There are plenty of options to visit and it becomes difficult to finalize one with your time availability and flexibility which may sometimes lead to cancel or postpone the trip.
No Interaction
- Current available VR application provides the simulation of the places in 360 degree videos or images format. They do not have the decision making ability to help you plan your trip.
No Simulation
- Non-VR resources can not help you experience places through simulation.
DESIGN DIRECTION
Designing the Familiar
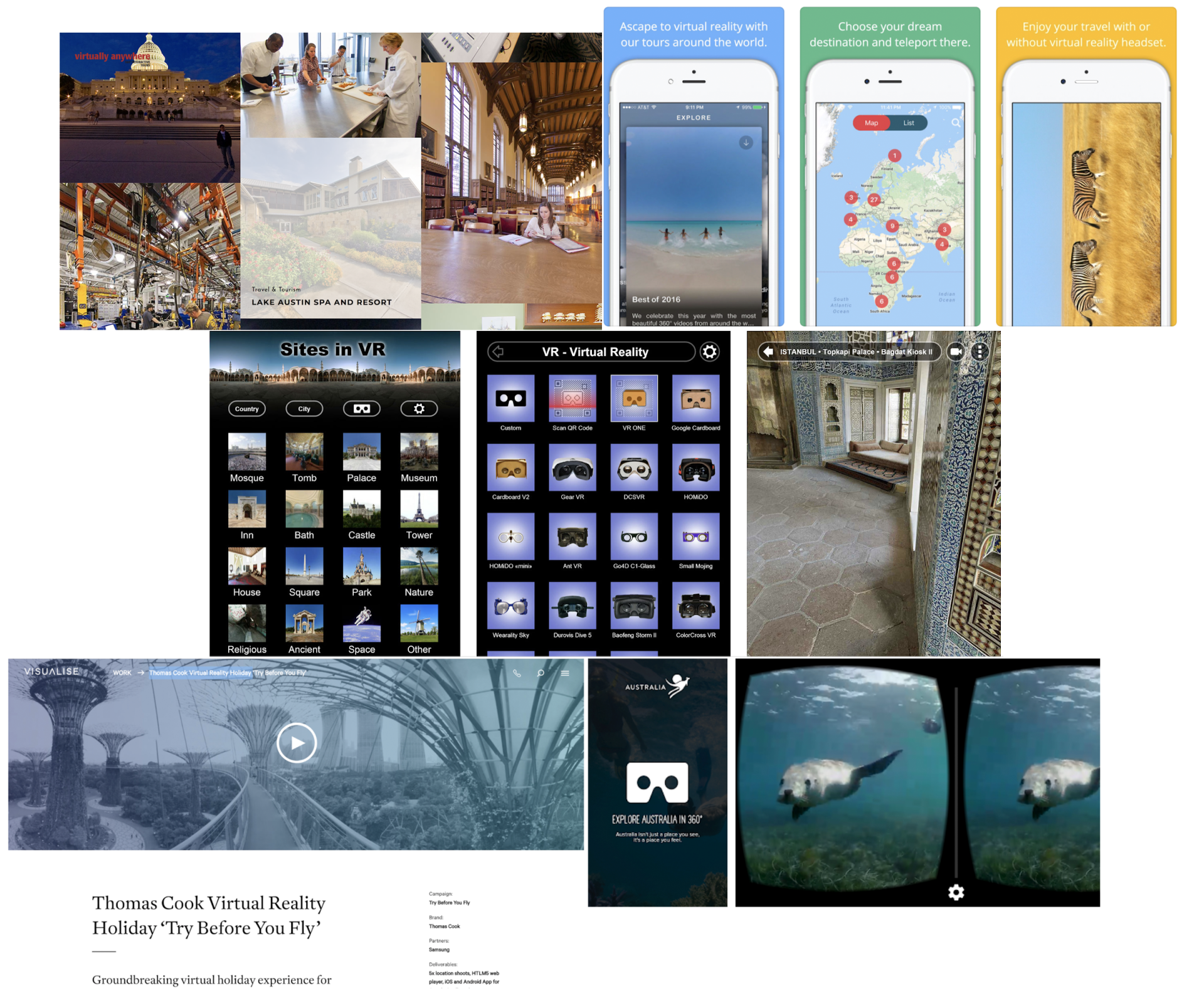
There are many applications we found during research like flight simulators, architectural walkthroughs, and data visualization systems were developed relatively fast.
The majority of VR applications are now readily available on mobile platforms and able to be downloaded from the Apple App Store and Google Play Store. The majority of the trip-planning related applications are designed to solve problems related to vacation planning, and each one incorporates multimedia and digital design to bridge the gap between the users and the product.
We took design inspiration from various Unity asset store GUI (Graphical User Interface)samples, existing VR applications, blogs, and posts related to VR user interface design to design and develop the UI for Easy Vacay.
Also, I studied VR Design Principles to improve the text readability and avoid simulator sickness.
When it comes to VR design, textual instructions don’t perform well because of the 360 VR display’s resolution. The UI elements will look pixelated that can cause eye strain while reading the content.
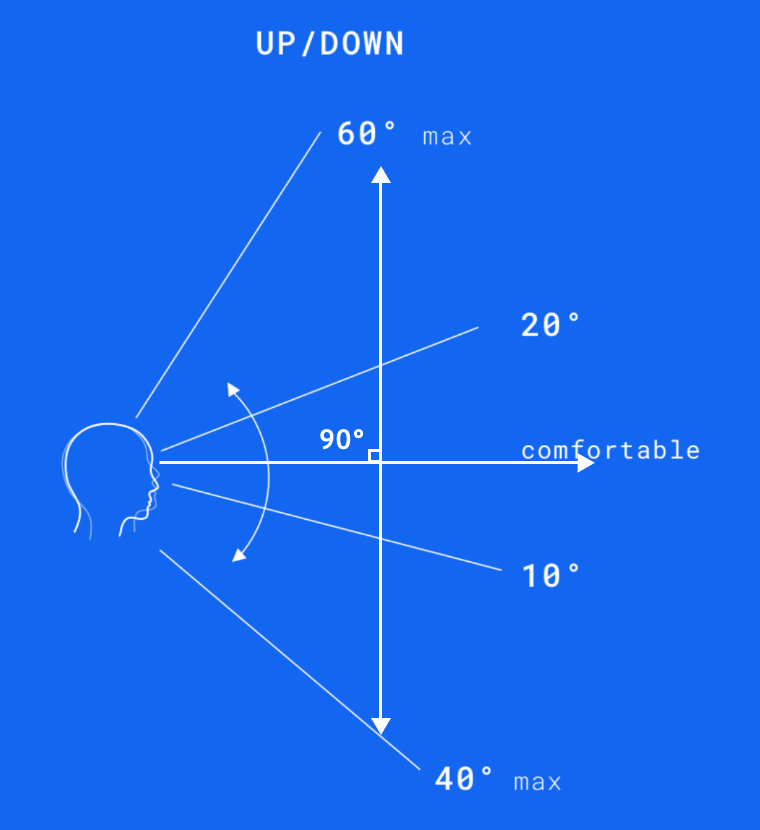
In a 3D space, it is important to place fonts approximately at eye level, as the position of the viewer is fixed and defined in advance with 3D headsets. Easy Vacay maintains a font position perpendicularly to the observer.
Font style:
Title: Lato-Bold
Description: Lato-Thin
Simulator Sickness
While interacting in the virtual space, your eye experiences the motion and at the same time, your body does not. This mismatch can create nausea known as “simulator sickness,”.
It is critical to ensure that our users avoid simulator sickness.
DESIGN PROCESS
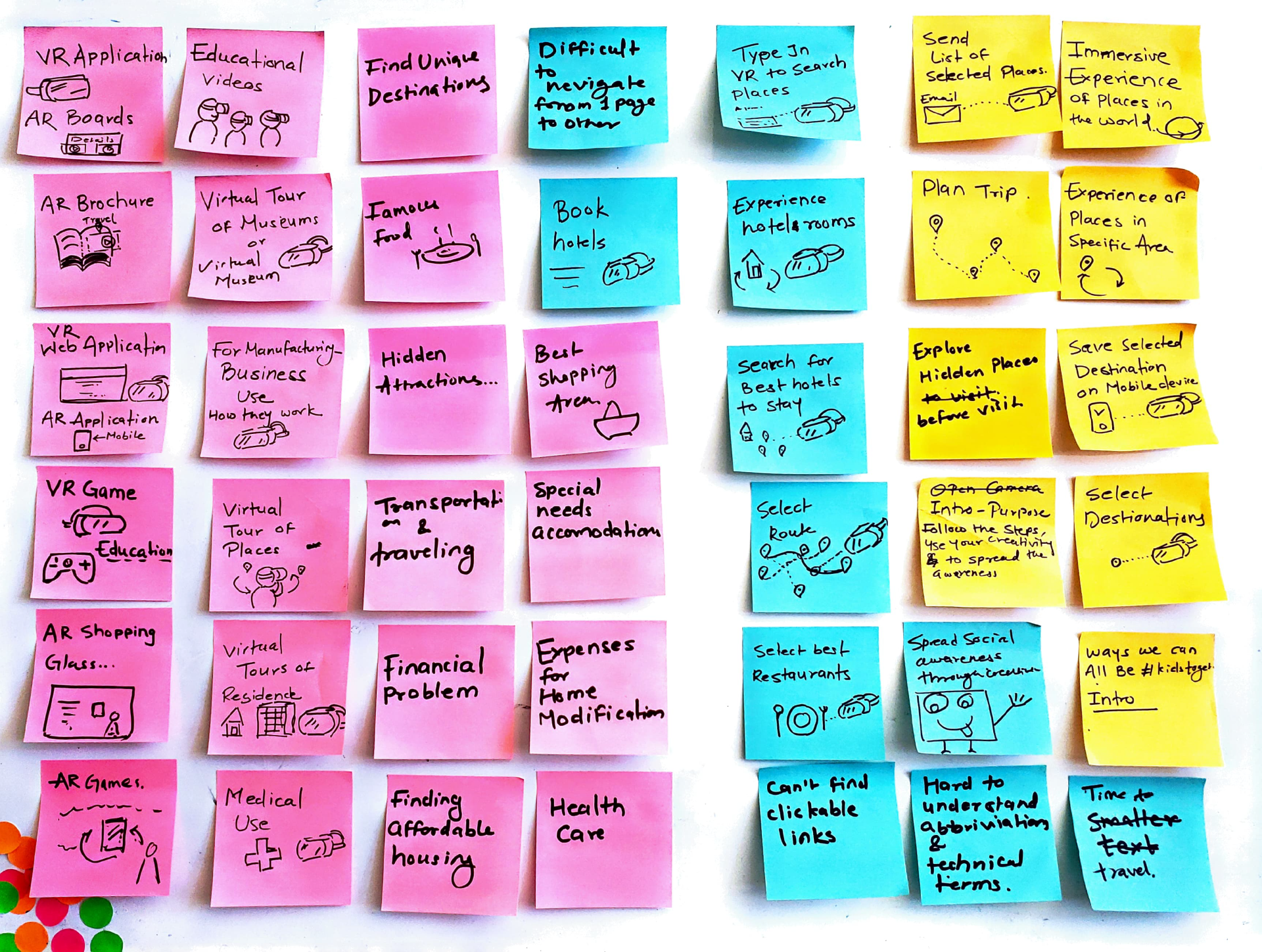
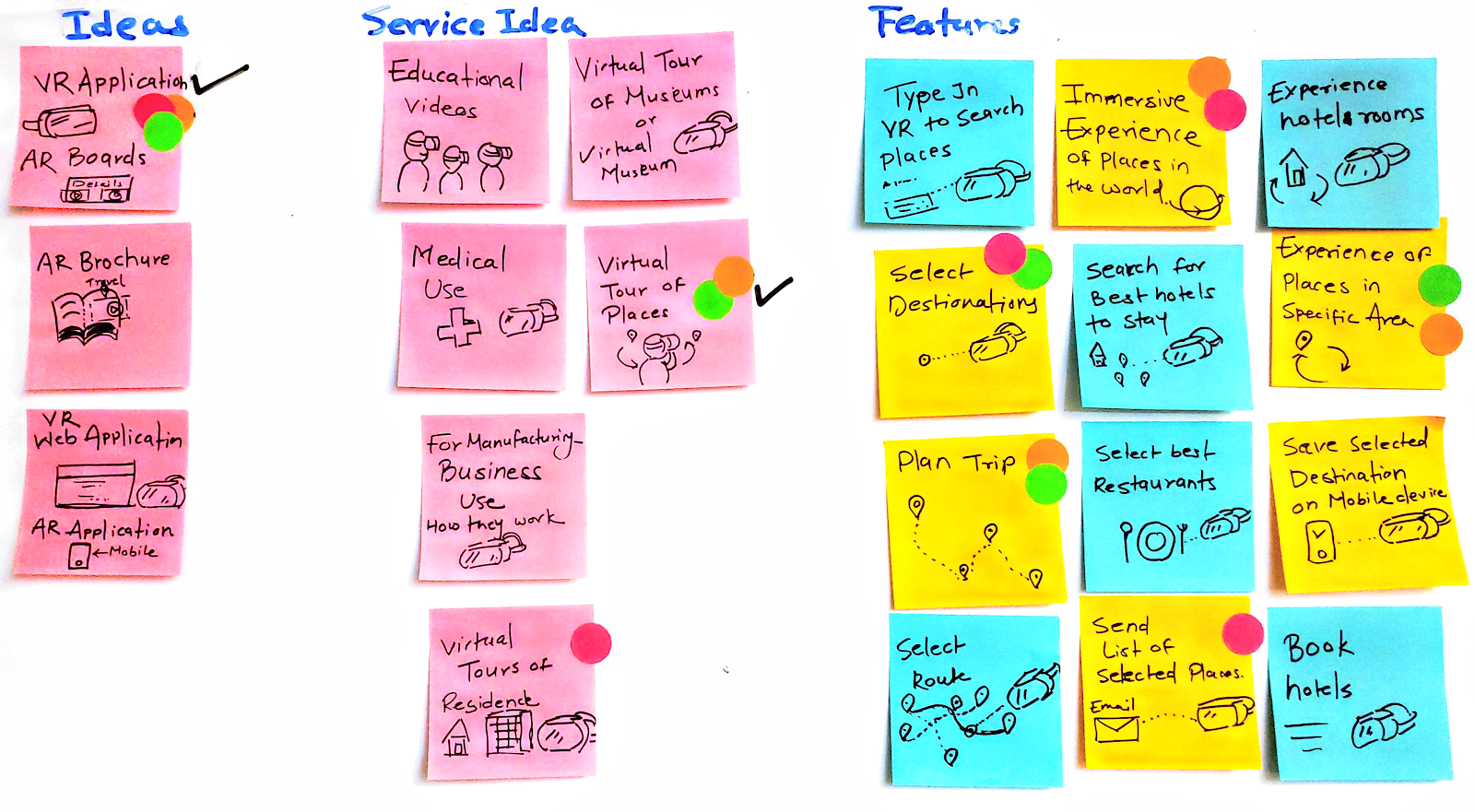
Ideation through Affinity Mapping
Often brainstorming is considered as a way to come up with something original – that ‘aha’ moment. But in reality, it’s more about solving a problem.
An idea is always brilliant in the head and brainstorming helps in making something out of the idea. We put our ideas on paper and sketched them, to understand the end-to-end flow of this application. This step helped us to define the product's workflow. We also performed an Affinity Mapping, which is a business tool to organize ideas and data. We started by putting our ideas on sticky notes and voted individually to finalize the main focus and features of the application. The idea which has the maximum number of votes was finalized for the application.
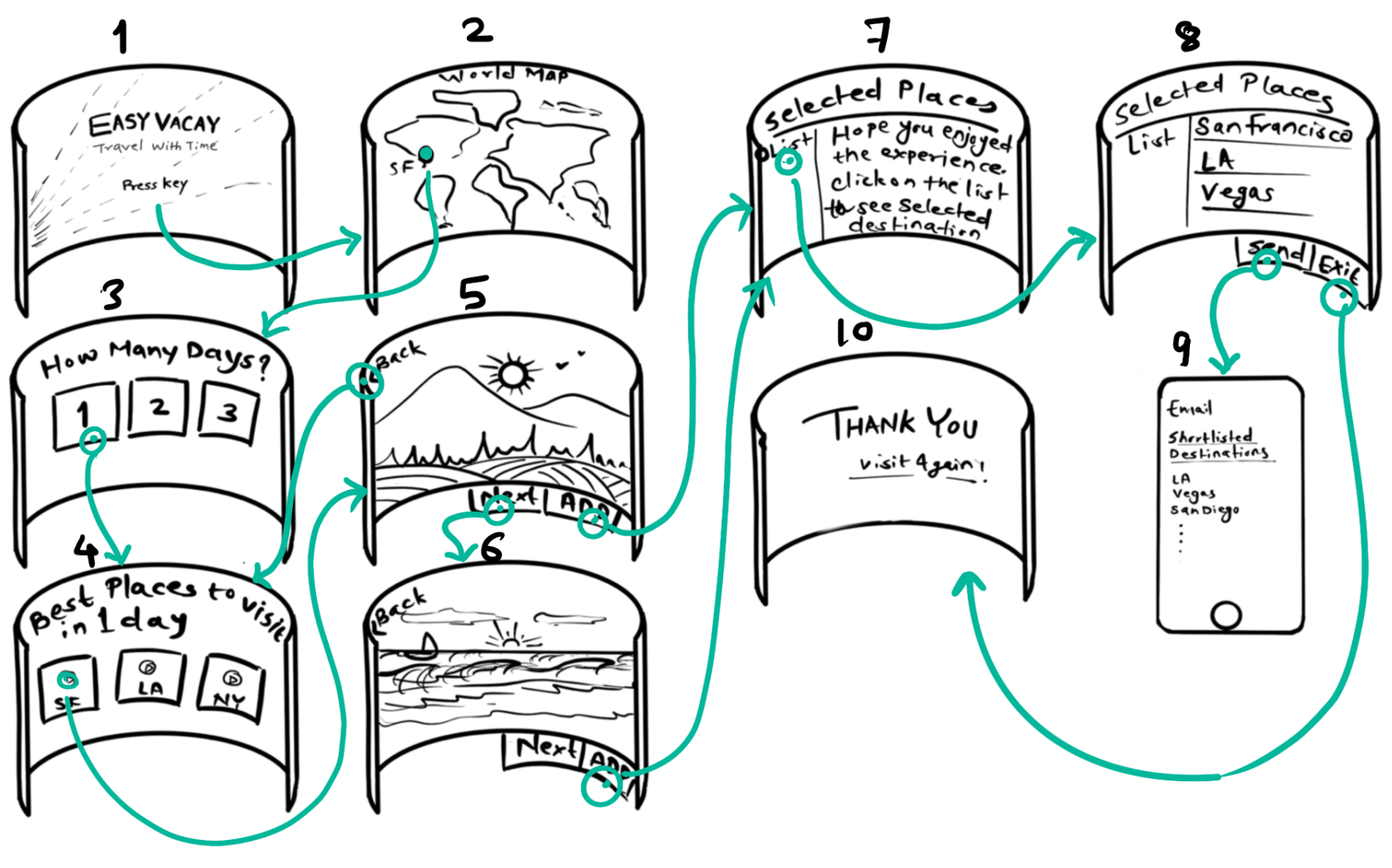
Wireframing & Sketches
USABILITY TESTING
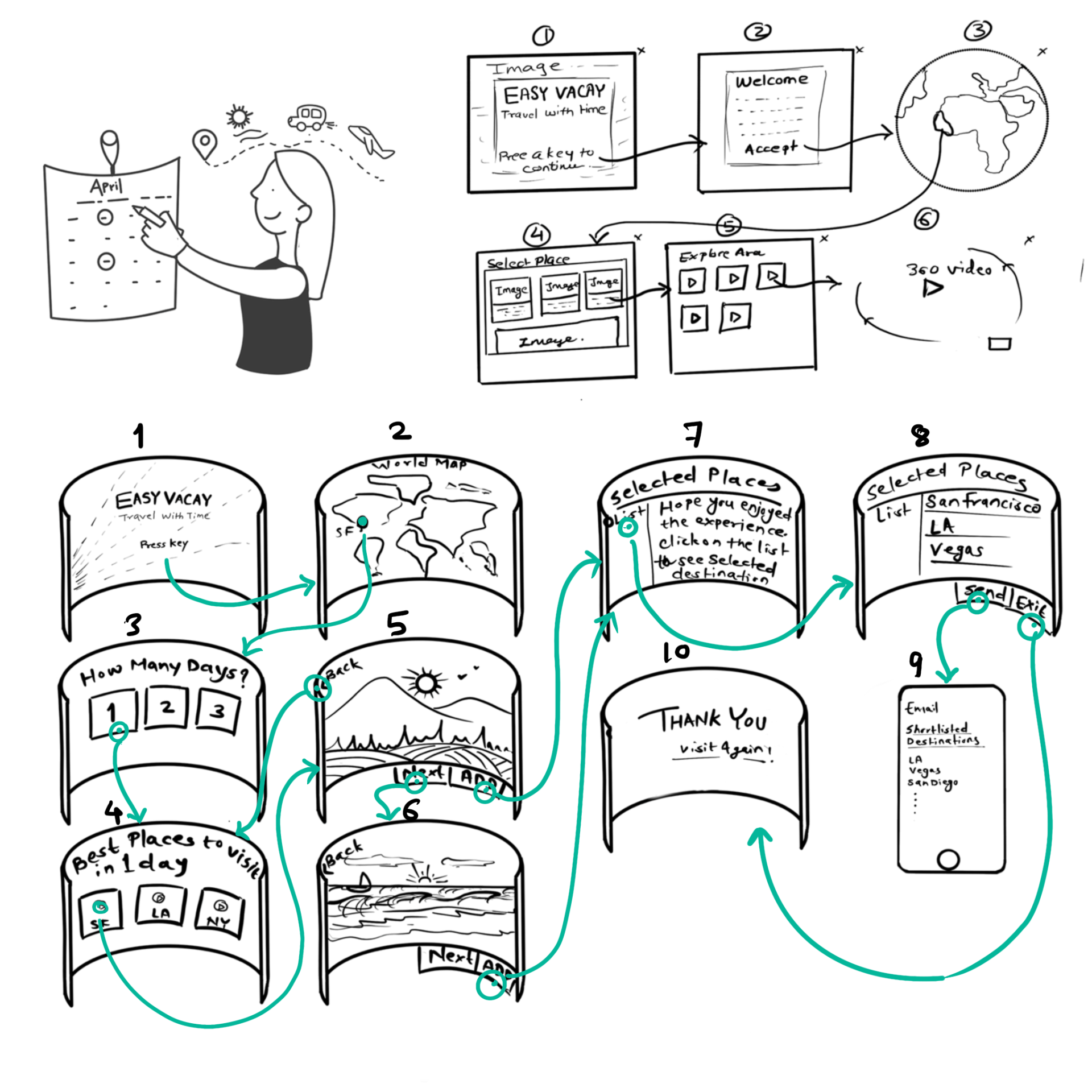
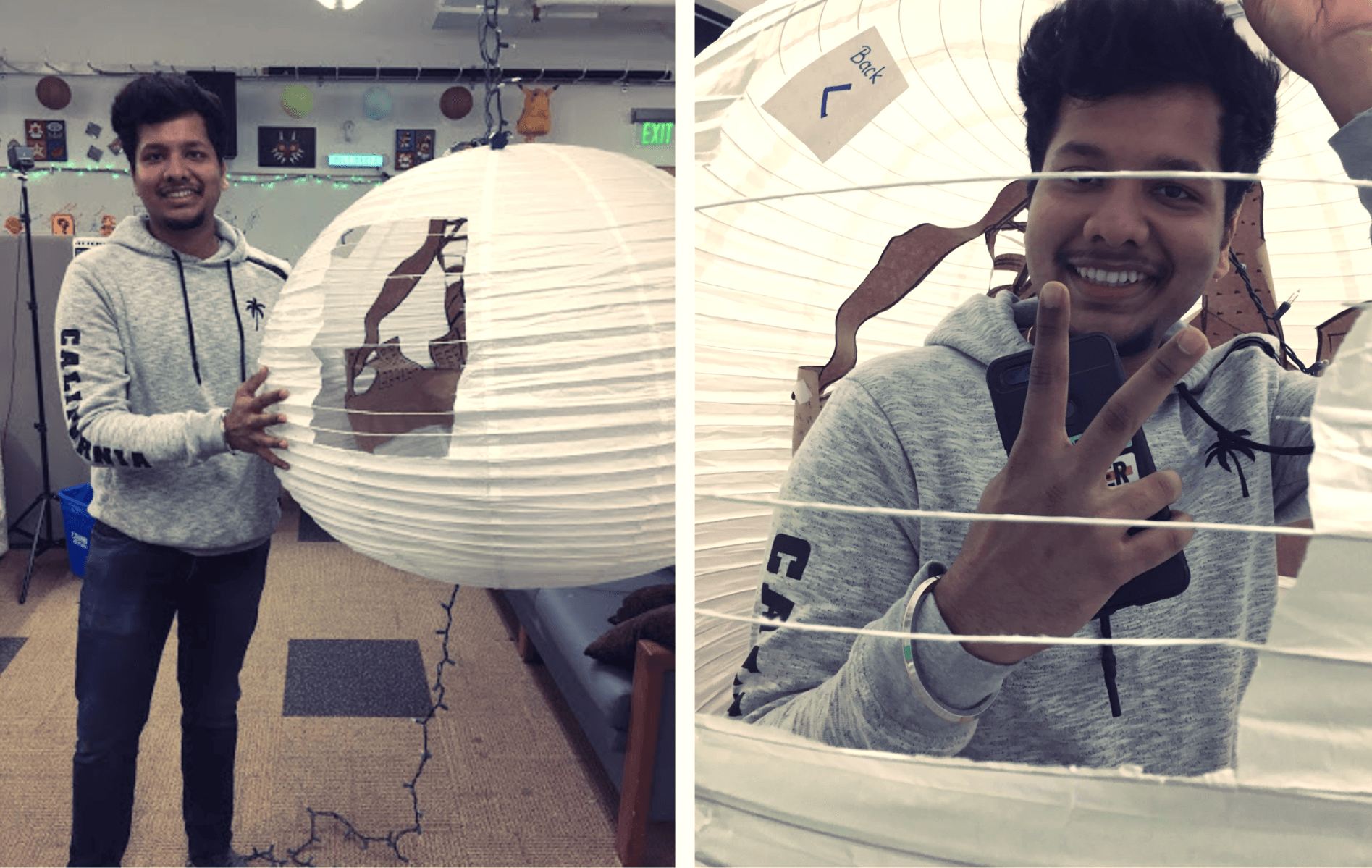
Created Paper Prototype For User Testing
The use of lantern
we cut out a rectangle in the lantern to show the screens where the users will be able to select and navigate through steps before they see the 360-degree visuals.
The Map of California
The first screen shows a map of California, with San Francisco highlighted to suggest a button that users can click to navigate.
Selection of days
After the user selects San Francisco, a second screen appears where the user can select the number of days he wants to visit San Francisco.
Show the places
After choosing trip duration, options appear suggesting destinations based on number of days. The user can then explore any of the suggested places within a 360-degree environment.
Testing
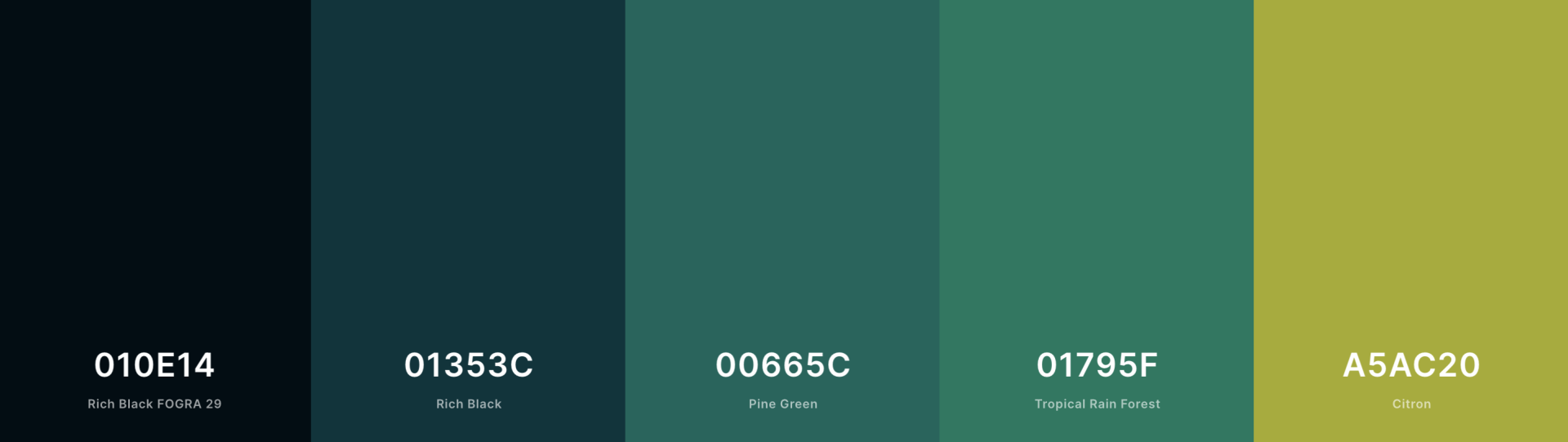
Color Palette
Understanding color psychology was a key aspect of creating a color palette that works well in digital design.
We settled on a cooler color palette in shades of blue, green, and black. Bright whites and vibrant colors should be used in moderation, because the increased light is more tiring for the eyes. We have used white only on the first screen's text, so that users can be accustomed to the colors from the beginning.
Logo Design
Converted Low-Fidelity Prototypes to High-Fidelity Prototypes
SUCCESS MATRIX
Encouraging, Efficiency, and Valuable
We took several design decisions which include a new technology called Virtual Reality(VR) and simple User Experience.
Easy Vacay is a Virtual Reality(VR) application that provides suggestions of places a traveler can visit within his or her available time. The user can interact within the virtual space and perform actions to shortlist destination choices to plan trips easily using the smartphone and a VR Headset.
#Encouraging
Impress users with an exciting and smart design solution
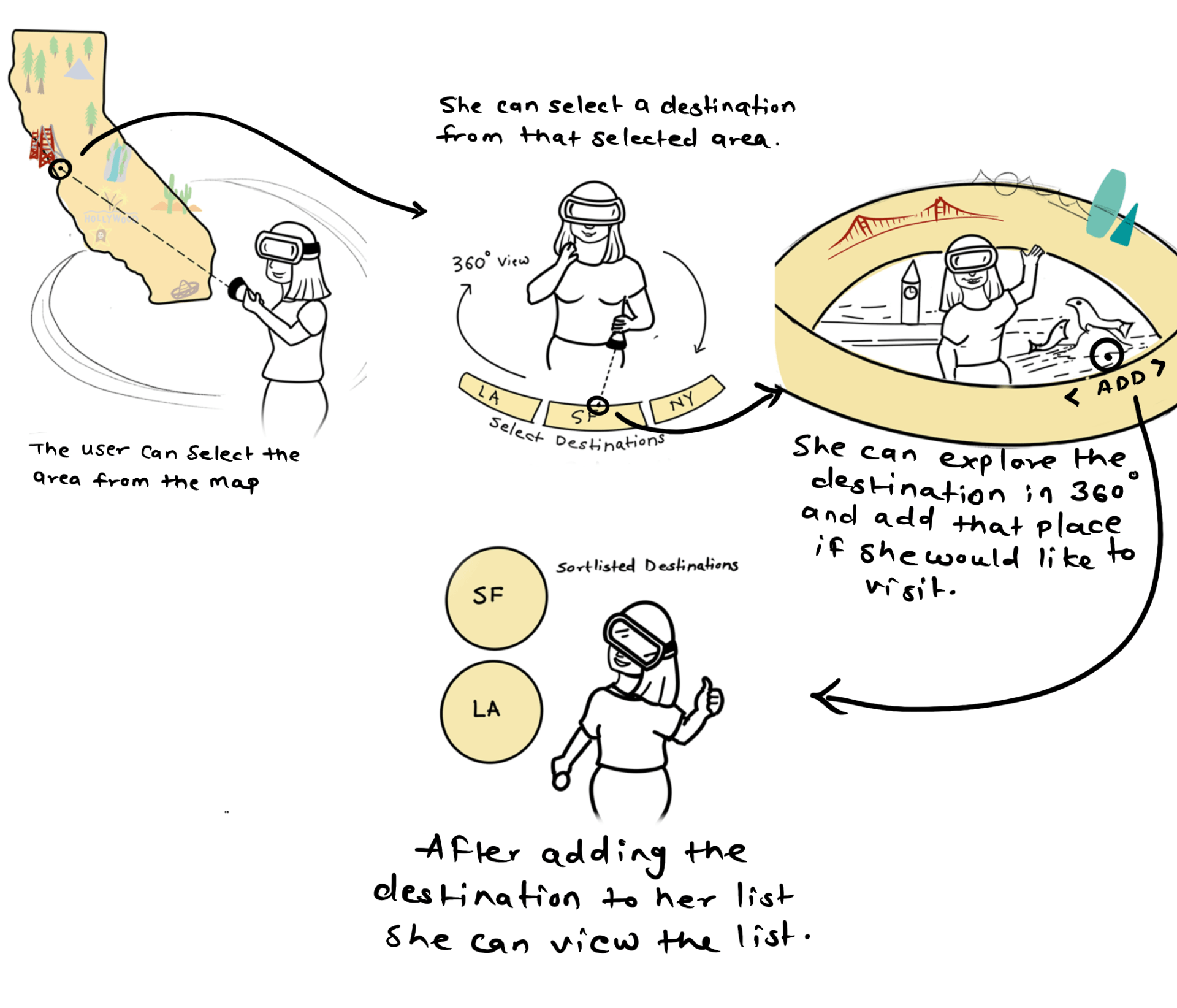
Easy Vacay is a design solution that uses an emerging technology called Virtual Reality as the main platform. It not only provides a sense of being in a different place but also allows users to feel like they have 'got away from it all'. On top of that, it helps travelers plan their trips by exploring the destinations in a 360 virtual environment and allow them to interact and add those places to their list.
#Efficient
Personalized results to make the selection process easier
Easy Vacay allows users to select any destination to make a personalized list by adding places they would like to visit to their list
If the user directly jumps to see the list without any selection then the user will be directed to explore places and make any selection.
#Valuable
Provide feature to use selected destinations for future
Easy Vacay helps in further trip planning as the personalized list of selected destinations can be saved and sent to the user's registered email-id for future trip planning.
IMPACT
Usability Testing + Iterations + Results
After developing Easy Vacay a virtual reality application in Unity, we decided to conduct a user testing to identify the areas to improve.
We performed a remote testing with Amogh Rao who is a software developer, familiar with VR technology. The user testing process was done using a Samsung Gear VR headset, a Samsung Smartphone, and a TV monitor.
We asked user several questions for travel planning, such as how do they come up with a plan; how do you get inspired to plan the trip; what are constraints or concerns while planning? Then we asked the user to use Easy Vacay to plan his trip.
Feedback:
The flow of the application was understandable with the buttons and the panels. It definitely helps in making decisions about where I should travel.
Suggestions:
The screens are flat and floating in the environment, which makes me feel like there is no point in having a 360-degree environment with these screens.
Implementation
To incorporate the user’s suggestions into our application, we created a 360-degree ocean reef, which matched the layout of the background of the application and added it to all scenes. Then we did the user testing again with the same user to evaluate the difference.
Final Result:
The difference in his experience was visible, as he tried to stay balanced and walk over the ocean reef. The user was happy to experience the 3D environment in the virtual world. He enjoyed the user flow better than he did in the previous user testing.
Introducing Easy Vacay
Challenges We Faced
- Use of Mapbox SDK to create a global map
- 360-degree video preparation and editing
- Functionality to add the destinations in a list
- Virtual User Testing because of Covid-19 Pandemic and VR Headset dependency
How We Solved
- Switched to the 2D Graphic Map and made it interactive.
- Ordered and used a new GoPro max 360-degree camera instead of Insta 360 and stitched it in iMac (32 GB).
- Learned the basics of C# to develop the functionality using Unity manuals, unity Q/A portals, youtube tutorials.